14 Kartografsko oblikovanje koristeći SLD standard
SLD (Styled Layer Descriptor) predstavlja XML shemu definisanu od strane OGC-a kojom se stilizuju lejeri ili grupa lejera (karte), tj. SLD je alat za kartografsko oblikovanje lejera. Njegovim korišćenjem moguće je definisati prikazivanje vektorskih i rasterskih podataka na odgovarajući način. Tipična primena SLD-a je tačno definisanje načina na koji će biti izvršeno iscrtavanje (renderovanje) određenog lejera prilikom pozivanja WMS servisa i zahteva za tim lejerom.
OGC je 2007. godine podelio SLD specifikaciju na dve nove: Symbology Encoding (SE) specifikacija koja je nezavisna od bilo kog servera i zbog toga se koristi za opisivanje i oblikovanje podataka u sistemima koji nisu povezani sa serverima (eng. desktop GIS) i Styled Layer Descriptor (SLD) koja opisuje način na koji se simbolizacija može koristiti nad WMS lejerima (lejer se definiše kao skup podataka koji mogu imati različite karakteristike).
Mnogi softveri otvorenog koda podržavaju SLD specifikaciju, kako desktop (Udig, JUMP GIS, QGIS, AtlasStyler) tako i Web kartografski serveri (GeoServer, Mapserver).
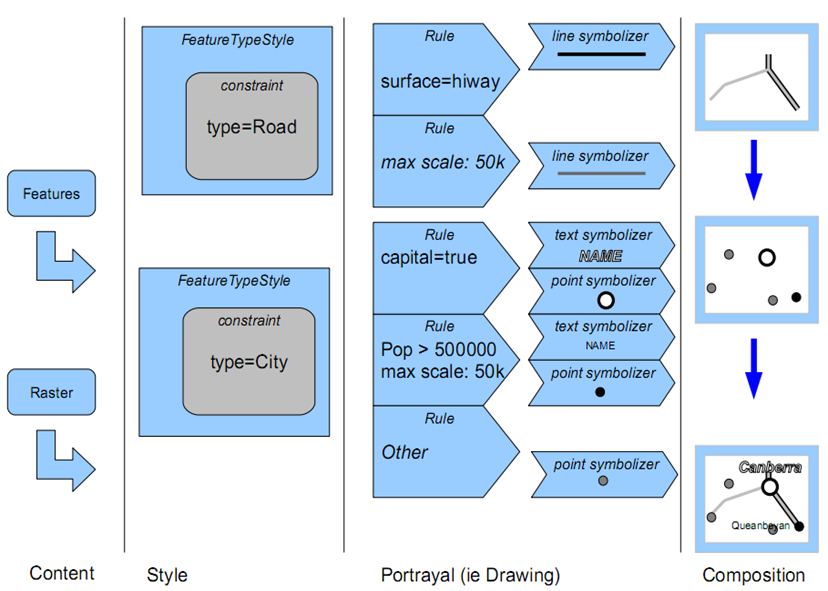
Dijagram na Slici 14.1 prikazuje način implementacije SLD-a. Sa leva na desno:
- Sadržaj ka stilu (content to style),
- Povezivanje stilova sa podacima, pomoću FeatureTypeStyle elemenata. Primer ispod ima dve vrste podataka (feature types) koje će biti stilizovane, putevi i gradovi,
- Elementi pravila (engl. Rule elements) definišu koji podaci će biti stilizovani i kada se primenjuje taj stil.
- Simboli sadrže stvarne informacije,
- Zadatak kompozicije je da rasloji layer-e na jednoj karti.
FeatureTypeStyle, Rule and Symbolizers su najbitniji elementi SLD dokumenta.

Slika 14.1: Implementacija SLD-a. Izvor: Making Maps Pretty, The art of SLD and tricks for great looking maps, Novembar 2009.
Na sledećem primeru prikazana je osnovna struktura SLD dokumenta.
<StayledLayerDescriptor>
<NamedLayer>
<Name> IME STILA LAYERA</Name>
<UserStyle>
<Title> NASLOV STILA LAYERA </Title>
<FeatureTypeStyle>
...
<FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StayledLayerDescriptor>Ključni elementi SLD fajla su:
- NamedLayer,
- UserLayer,
- NamedStyle i
- UserStyle.
NamedLayer je naziv layer-a na serveru. NamedStyle je naziv stilizacije koja je sačuvana na serveru. UserLayer je ime koje lejer (ili deo lejera) ima kada se podaci eksportuju u GML formatu. UserStyle je deo dokumenta koji sadrži SLD sintaksu, u ovom delu XML fajla se definiše kartografsko oblikovanje lejera.
14.1 Element FeatureTypeStyle
Da bi neki tip entiteta (svi entiteti ili deo podataka u jednom lejeru) bio stilizovan treba da se taj tip ili deo entiteta navede u SLD-u. Ako se stilizuju izohipse, ili ćemo za sve izohipse definisati pravilo da se prikazuju istom bojom i debljinom linije ili ćemo napraviti pravilo da svaka peta izohipsa bude podebljana. Element FeatureTypeStyle sadrži jedno ili više pravila (Rule) kojima se definiše prikazivanje entiteta. Lista pravila kod elementa FeatureTypeStyle treba da sadrži pravila za sve entitete koji se pojavljuju u jednom lejeru.
FeaturTypeStyle, takođe, može imati tagove za metapodatake: ime (Name), naslov (Title), sažetak (Abstract).
14.2 Pravila oblikovanja - element Rule
Pravila (Rule) se koriste za grupisanje delova podataka koji se oblikuju na isti način. Svako pravilo može biti jedinstveno određeno i dodatnim opisom navođenjem metapodataka, kao što su ime, naslov i sažetak, gde korisnik tekstom opisuju Rule element.
U elementu Rule može se specificirati LegendGraphic element, kojim se definiše sadržaj tog stilizovanog dela lejera u legendi karte. Element Rule je ograničen na opisivanje samo jedne grupe entiteta-a (tačke ili linije ili poligoni ili raster ili toponimi; PointSymbolizer, LineSymbolizer, PolygonSymbolizer, TextSymbolizer, RasterSymbolizer), jer FeatureTypeStyle element sadrži stilizaciju za samo jedan tip podataka. Pored stilizacije entiteta može se definisati oblikovanje i u zavisnosti od razmere prikaza. Mogu se primeniti i filteri kojima se specificira kad će koje pravilo biti prihvaćeno, u zavisnosti od nekog drugog kriterijuma, ne samo razmere.
Kako koristiti Rule unutar FeatureTypeStyle, nije baš jednostavno pitanje. Sa jedne strane Rule (pravila) bi trebalo da budu poređana po prirodnom prioritetu, tako što bitnije pravila idu prva. Na primer, autoputevi dolaze pre regionalnih puteva. Sa druge strane u SLD-u se generalno koristi „slikarski model“, tj. prva stavka na listi se prva prikazuje, a samim time je na „dnu” gledajući kartu. Ovo je neintuitivno za zadavanje prioriteta, jer autoputevi generalno treba da se prikažu preko sporednih puteva. Dakle, pravila treba staviti u red prioriteta u elementu UserStyle, tada će se podaci prikazivati prema nekom prirodnom ili logičnom redu, podaci višeg ranga prioriteta će se prikazivati preko podataka manjeg prioriteta (to znači primenu karakteristika čije vrednosti će služiti za donošenje prioriteta).
Primer SLD stilizacije reljefa metodom boja:
<?xml version="1.0" encoding="ISO-8859-1"?>
<StyledLayerDescriptor version="1.0.0" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd">
<NamedLayer>
<Name>gtopo</Name>
<UserStyle>
<Name>dem</Name>
<Title>Simple DEM style</Title>
<Abstract>Classic elevation color progression</Abstract>
<FeatureTypeStyle>
<Rule>
<RasterSymbolizer>
<Opacity>1.0</Opacity>
<ColorMap>
<ColorMapEntry color="#000000" quantity="-500" label="nodata" opacity="0.0" />
<ColorMapEntry color="#AAFFAA" quantity="0" label="values" />
<ColorMapEntry color="#00FF00" quantity="1000"/>
<ColorMapEntry color="#FFFF00" quantity="1200" label="values" />
<ColorMapEntry color="#FF7F00" quantity="1400" label="values" />
<ColorMapEntry color="#BF7F3F" quantity="1600" label="values" />
<ColorMapEntry color="#000000" quantity="2000" label="values" />
</ColorMap>
</RasterSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>14.2.1 Oblikovanje u zavisnosti od razmere
U elementu Rule moguće je korišćenjem određenih tagova (elemenata) i parametara, podesiti da se podaci prikazuju na drugačiji način za svaku vrednost imenioca razmere. To se postiže podešavanjem MinScaleDenominator i MaxScaleDenominator tagova.
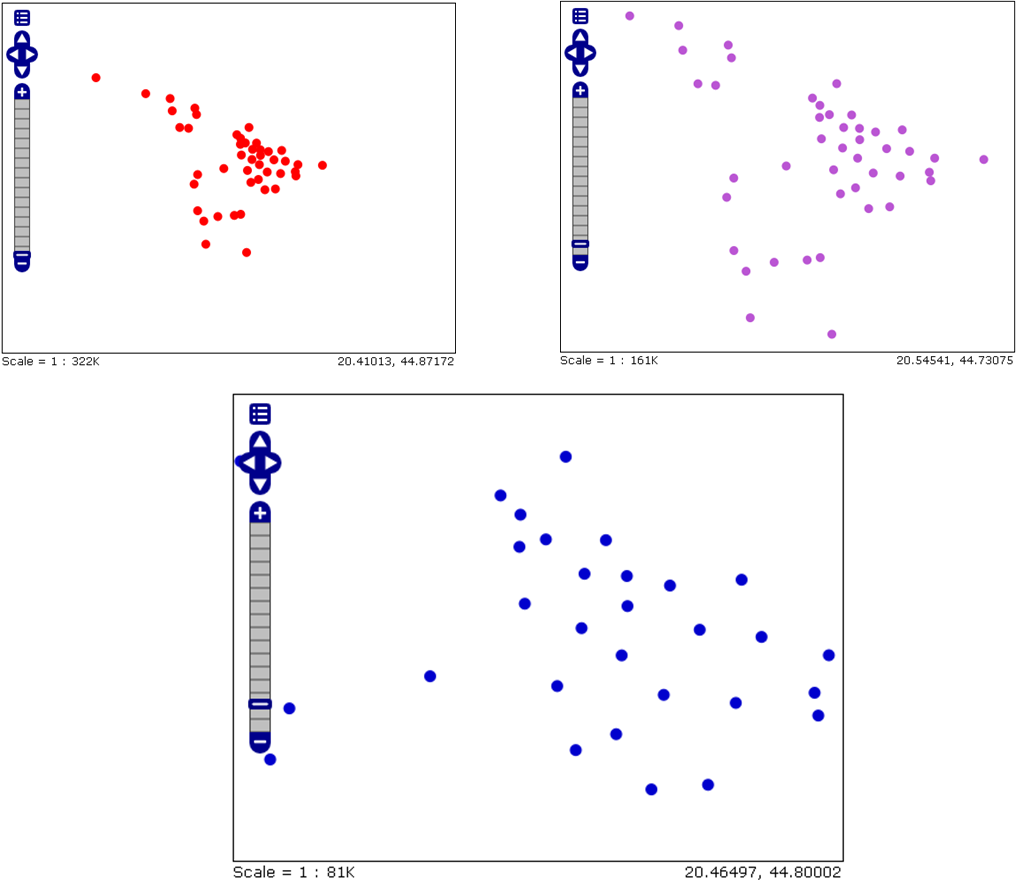
U narednom kodu definisan je prikaz za biblioteke u Beogradu, zasnovan na vednosti imenioca razmere, odnosno zoom-a. Za vrednost imenioca razmere manju od 160000, tačke koje predstavljaju bioblioteke se prikazuju plavom bojom, za vrednost imenioca razmere između 160000 i 320000 ljubičastom, a crvenom bojom su prikazani podaci za imenilac razmere veći od 320000.
<FeatureTypeStyle>
<Rule>
<Name>Crvena</Name>
<MaxScaleDenominator>160000</MaxScaleDenominator>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#0000cd</CssParameter>
</Fill>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
<Rule>
<Name>Ljubičasta</Name>
<MinScaleDenominator>160000</MinScaleDenominator>
<MaxScaleDenominator>320000</MaxScaleDenominator>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ba55d3</CssParameter>
</Fill>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
<Rule>
<Name>Plava</Name>
<MinScaleDenominator>320000</MinScaleDenominator>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#ff0000</CssParameter>
</Fill>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>Slika 14.2 se sastoji iz tri dela, gde su prikazane karte za svaki od tri definisana prikaza podataka na osnovu imenioca razmere.

Slika 14.2: Prikazivanja podataka na osnovu imenioca razmere.
MinScaleDenominator i MaxScaleDenominator elementi kao što i njihova imena govore, su jednostavno maksimalan i minimalan imenilac razmere u okviru koga će se primjenjivati Rule za koji su oni namenjeni.
14.2.2 Filtriranje podataka
Elementi Filter i ElseFilter dozvoljavaju izbor podataka na osnovu uslova, odnosno vrednosti atributa.
Element Filter ima relativno jednostavno značenje. Sintaksa filtriranja je definisana WFS specifikacijom i omogućava i prostorno i atributno filtriranje.
Filteri koji se koriste u različitim Rule-ovima, a koji se primjenjuju na isti FeatureTypeStyle dozvoljavaju preklapanje podataka korišćenih u svakom od Rule-ova. Stil za određenu kartu mora da izvrši sva „pravila" (Rule), koja se odnose na podatke, prema redosledu po kome se „pravila" pojavljuju.
ElseFilter element omogućava aktiviranje podataka koji nisu selektovani ni jednim drugim „pravilom" u FeatureTypeStyle.
ElseFilter element ima komplikovanije tumačenje od Filter elementa i tumači se na sledeći način. Nominalna razmera prikazivanja karte je sračunata i sva pravila za opseg razmere koja ne uključuju sračunatu nominalnu razmeru prikazivanja se odbacuju iz dalje obrade. Zatim, specifični uslovi za ElseFilter su sračunati na osnovu svih ostalih Filter uslova i onda se uzimaju globalni „ne" uslovi. Na primer, ako postoje „pravila" u stilu koja imaju uslove a = 6 i b \(>\) 20, onda će uslova za ElseFilter biti:
not ( (a=6) or (b>20) )
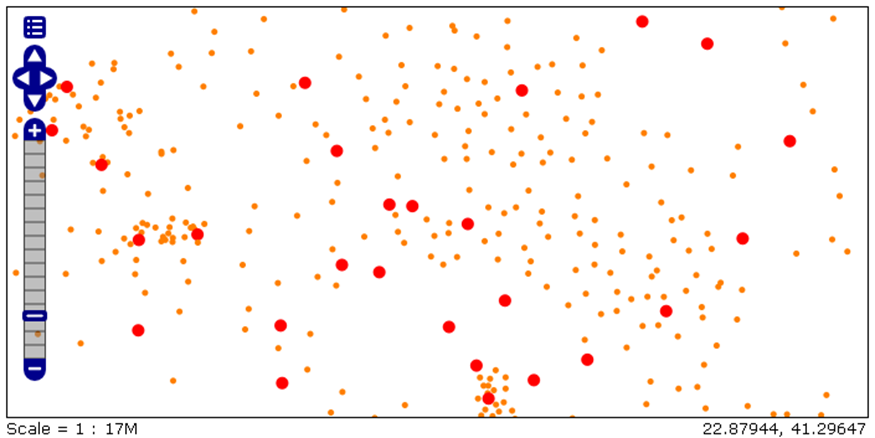
Na Slici 14.3 prikazan je rezultat filtriranja podataka preko atributa. Podaci nad kojima je izvršeno filtriranje su gradovi u Evropi. Velikim crvenim kružnim simbolima su predstavljeni glavni gradovi država Evrope, dok su narandžastim kružnim simbolima predstavljeni ostali veći gradovi Evrope.

Slika 14.3: Korišćenje atributskog filtera nad tačkastim lejerom.
Na osnovu sledećeg “pravila” definiše se vizualizacija karte sa Slike 14.3.
<Rule>
<Name>Glavni_gradovi_Evrope</Name>
<Title>Glavni_gradovi</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>STATUS</ogc:PropertyName>
<ogc:Literal>National capital</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#FF0000</CssParameter>
</Fill>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
</Rule>
<Rule>
<Name>Provincijski_gradovi_Evropa</Name>
<Title>Provincijski gradovi</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>STATUS</ogc:PropertyName>
<ogc:Literal>Provincial capital</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#FF7F00</CssParameter>
</Fill>
</Mark>
<Size>5</Size>
</Graphic>
</PointSymbolizer>
</Rule>Tagovi iz prva tri reda ovog primera su objašnjeni u prethodnim poglavljima. U četvrtom redu, tagom ogc:Filter počinje se sa filtriranjem podataka, odnosno između tagova ogc:Filter i /ogc:Filter definiše se filtriranje podataka.
Peti red sadrži funkciju filtriranja, u ovom slučaju IsEqualTo, kojom se zadaje da se Rule, u okviru koga se nalazi filter, odnosi na podatke čiji atribut, koji je odeređen u okviru taga ogc:PropertyName, ima neku zadatu vrednost, koja se definiše u tagu ogc:Literal.
Na koji atribut se odnosi funkcija filtera, definiše u okviru taga ogc:PropertyName, u ovom slučaju je to atribut STATUS, a vrednost atributa se definiše tagom ogc:Literal, a ta vrednost za prvi Rule (koji se odnosi na glavne gradove) je “National capital”.
Na isti način se dobija i vizualizacija provincijskih gradova, samo što se za vrednost atributa stavlja “Provincial capital”.
Postoji 120 funkcija koje se mogu koristiti za filtriranje podataka. One se dele u grupe od kojih su najbitnije:
Funkcije poređenja,
Geometrijske funkcije,
Matematičke funkcije,
String funkcije.
Način definisanja simbola kojim su predstavljeni podaci (boja, veličina i slično) biće opisan u narednim poglavljima.
14.2.3 Definisanje legende
Legenda se može preuzeti direktno koristeći WMS GetLegendGraphic zahtev. Dodatno oblikovanje legende se definiše u okviru SLD fajla kojim je definisano oblikovanje. Element LegendGraphic eksplicitno daje opcioni grafički simbol koji će biti prikazan u legendi za određeni Rule. Title i Abstract element daju naslov i detaljan opis. Korisno je imati makar Title (naslov) kako bi se mogao koristiti u legendi karte. Name elementom se omogućava spoljno povezivanje, koje je potrebno pri korišćenju nekih metoda SLD-a.
U narednom delu teksta biće opisano dodavanje legende i razmernika na kartu.

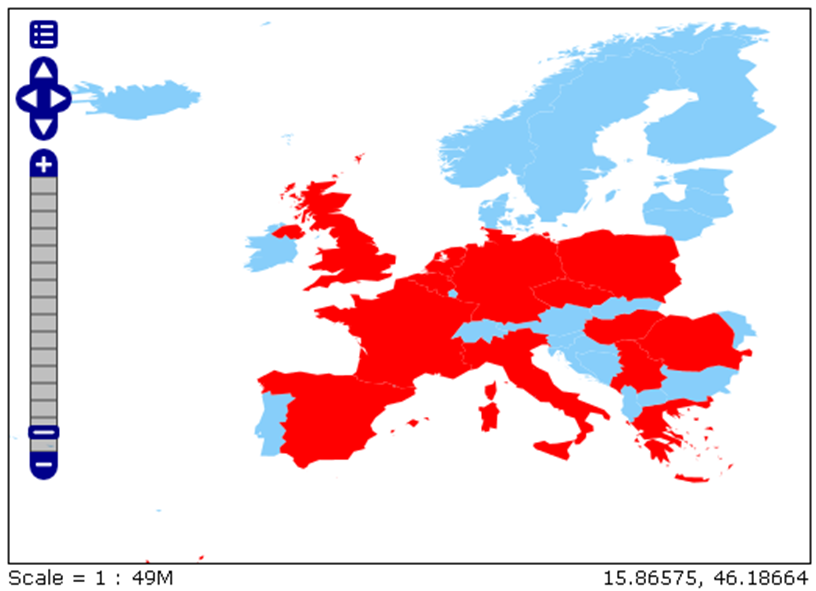
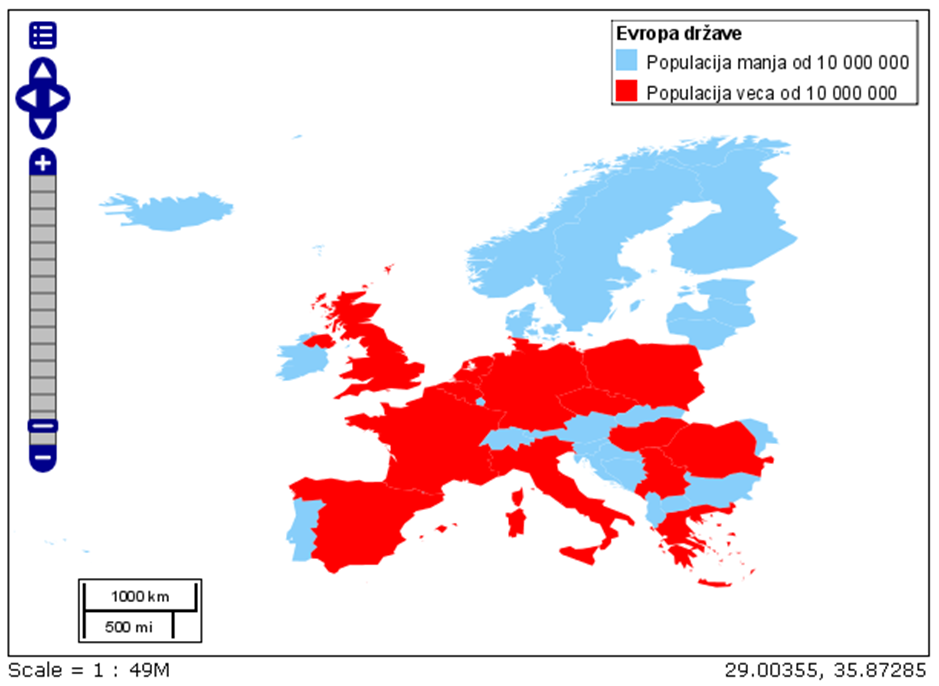
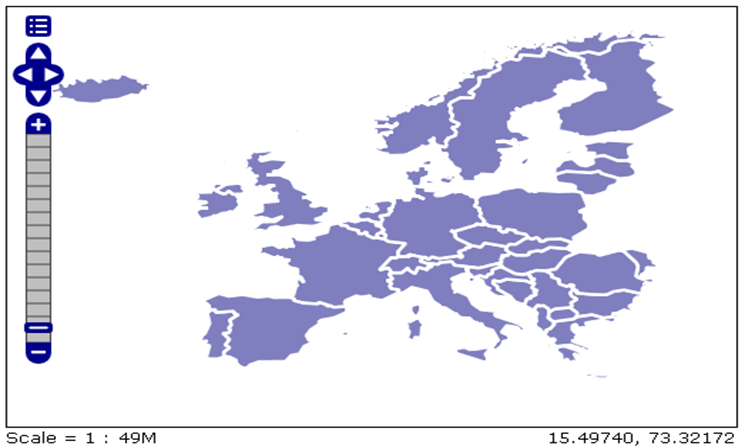
Slika 14.4: Države Evrope stilizovane prema populaciji - bez legende.
Na karti (Slika 14.4) su prikazane države Evrope, gde su plavom bojom predstavljene države sa populacijom manjom od 10 000 000, a crvenom bojom države sa populacijom većom od 10 000 000.
Za predstavljanje podataka na osnovu vrednosti nekog atributa koristi se filtriranje podataka, koje je objašnjeno u jednom od narednih potpoglavlja.
Na sledećoj Slici 14.5 je predstavljena ista karta kao sa Slike 14.4, samo što je dodata legenda karte i razmernik.

Slika 14.5: Države Evrope stilizovane prema populaciji – sa legendom i razmernikom.
Upit kojim se dobija legenda i razmernik je identičan upitu za dobijanje karte sa slike 14.4, samo što se dodaje još jedan parametar u WMS GetMap zahtevu, i to parametar &format_options=layout:Layout_1. Ovim parametrom se poziva XML fajl koji je prethodno potrebno smestiti u podfolder layout koji se nalazi u data_dir folderu, na mestu gde je instaliran server (u ovom slučaju primer važi za Geoserver).
XML fajl za prethodni primer izgleda ovako:
<layout>
<decoration type="image" affinity="bottom,left" offset="6,6" size="80,31">
</decoration>
<decoration type="scaleline" affinity="bottom,left" offset="36,6"/>
<decoration type="legend" affinity="top,right" offset="6,6" size="auto"/>
</layout>U okviru XML fajla definiše se položaj legende i razmernika na karti, kao i njihova veličina.
14.2.4 Kartografski simboli u SLD fajlu za tačke
Element PointSymbolizer se koristi za oblikovanje tačkastih entiteta. PointSymbolizer-i uvek sadrže Graphic tag, koji definiše kako će se grafički predstaviti tačka, koji će se znak koristiti. ExternalGraphic tag omogućava da se tačke prikažu kao slike. Slike se mogu koristiti preko URL adrese ili iz datoteke koja se odnosi na SLD (lokalna adresa). Takođe, u okviru PointSymbolizer-a moguće je podesiti veličinu simbola koji će predstavljati tačke. To se radi pomoću taga Size.
Graphic je grafički simbol sa svojstvenim oblikom, bojom i odgovarajućom veličinom. Graphic može biti neformalno definisan kao mala slika i može biti rasterskog ili vektorskog tipa. Termin Graphic koristi se, jer termin Simbol je kao Symbolizer koji se koristi u drugom kontekstu SLD-a.
Graphic može biti uvezen i preko URL adrese, u određenom formatu (kao što je GIF ili SVG) ili mogu biti izvedeni iz Mark elementa.
Spoljni element u okviru PointSymbolizer-a je Graphic tag. Postoji pet tagova koje može da sadrži Graphic tag, ti tagovi su prikazani u Tabeli 14.1.
| TAG | POTREBAN? (DA/NE) | OPIS |
ExternalGraphic |
NE (kada se koristi Mark ) |
Definiše koja slika se koristi kao simbol. |
Mark |
NE (kada se koristi ExternalGraphic ) |
Definiše shape (oblik) koji će se koristiti kao simbol. |
Opacity |
NE | Određuje providnost (transparenciju) simbola. Vrednosti se kreću od 0 (potpuno providno) do 1 (potpuno neprovidno). Podrazumevana vrednost je 1. |
Size |
DA | Definiše veličinu simbola u pikselima. Kada se koristi za sliku, odrediće visinu slike, sa širinom srazmernom visini. |
Rotation |
NE | Definiše rotaciju simbola u stepenima. Rotacija se povećava u smeru kazaljke na satu. Negativne vrednosti ukazuju na rotaciju suprotnu od kretanja kazaljke na satu. Podrazumevana vrednost je 0. |
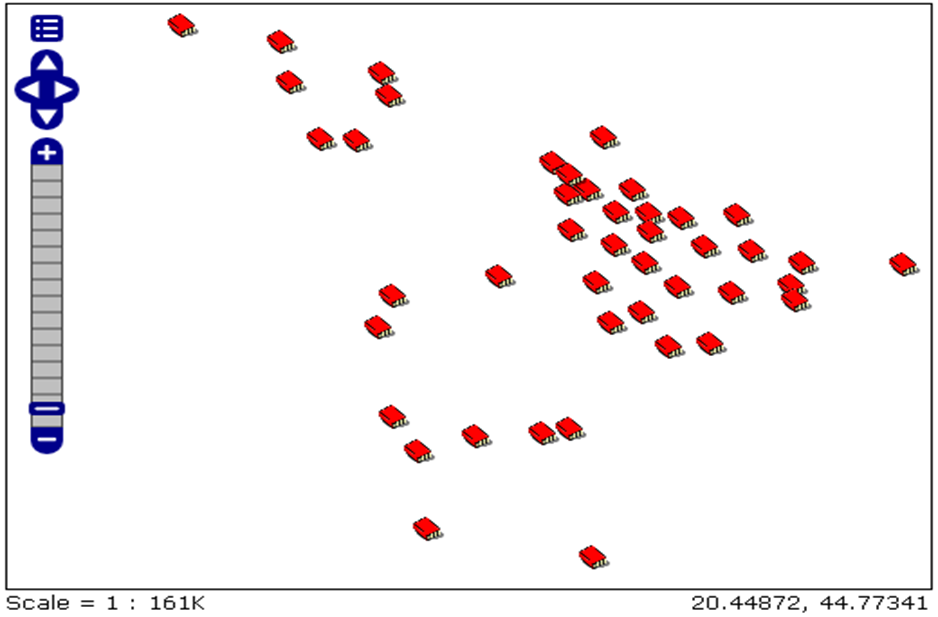
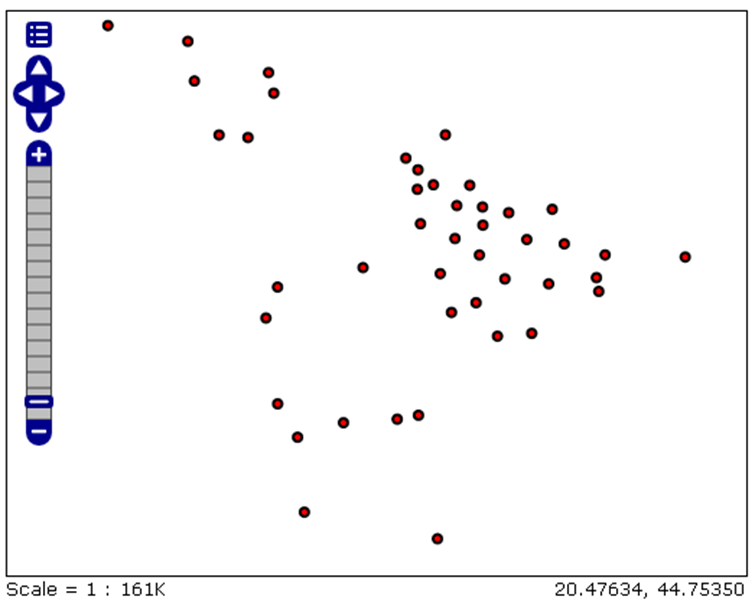
U okviru ExternalGraphic tag-a postoje dodatni tag-ovi (Tabela 14.2, Slika 14.6), kao i u okviru Mark tag-a (Tabela 14.2, Slika 14.7).
| TAG | POTREBAN? (DA/NE) | OPIS |
OnlineResource |
DA | Određuje lokaciju slike. Može da bude URL ili lokalna adresa koja se odnosi na SLD. |
Format |
DA | Definiše kog formata je slika |

Slika 14.6: Primer korišćenja ExternalGraphic taga (uvezeni simboli za biblioteke u Beogradu).

Slika 14.7: Primer korišćenja Mark taga (uvezeni simboli za biblioteke u Beogradu).
Naredni primer predstavlja kod kojim je izvršena vizualizacija za podatke sa prethodnih Slika 14.7 i 14.6. Opis tagova koji se koriste u okviru Mark taga (WellKnownName, Fill, Stroke) dati su u Tabeli 14.3.
<PointSymbolizer>
<Graphic>
<ExternalGraphic>
<OnlineResource
xlink:type="simple"
xlink:href="Biblioteka.png"/>
<Format>image/png</Format>
</ExternalGraphic>
<Size>25</Size>
</Graphic>
</PointSymbolizer>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#FF0000</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</Mark>
<Size>6</Size>
</Graphic>
</PointSymbolizer>U ovom primeru korišćen je već formiran simbol, simbol kružnog oblika. To se definiše tagom WellKnownName. Boja simbola koji se izabere, a u ovom slučaju kruga, određuje se u okviru taga Fill. Ukoliko želimo da napravimo obodnu liniju oko tačkastog simbola, za to ćemo koristiti tag Stroke i u okviru njega podesiti parametre za boju i debljinu obodne linije (eng. border).
| TAG | POTREBAN? (DA/NE) | OPIS |
WellKnownName |
DA | Naziv oblika (shape-a). Opcije su circle (krug), square (kvadrat), triangle (trougao), star (zvezda), cross (krst). Podrazumevani oblik je kvadrat. |
Fill |
NE (kada se koristi Stroke) |
Određuje kako će simbol biti obojen. Opcije su CSSParameter name="fill" boja se definiše u obliku #RRGGBB ili GraphicFill. |
Strike |
NE (kada se koristi Fill) |
Definiše kako će simbol biti iscrtan na obodnoj liniji (border). Opcije su CSSParameter name="fill" definisanje boje u obliku ##RRGGBB. |
14.2.5 Stilizacija linijskih entiteta
Element LineSymbolizer, kao što sama reč kaže, je ključni element za kartografsko oblikovanje linijskih vektora. Putevi su dobar primer, gde se vidi šta se sve može postići stilizovanjem linija. Različite kategorije puteva mogu da reprezentuju različiti tipovi linija - tanke i svetle linije za sporedne puteve, crne i deblje linije za glavne puteve.
Geometry element LineSymbolizer-a definiše linearnu geometriju koja će se koristiti za prikaz. Geometry je opcioni element, a ako je odsutan onda je podrazumevana geometrija ona koja je sadržana u FeatureTypeStyle tagu.
Spoljni tag u okviru LineSymbolizer-a je Stroke. Ovaj tag je obavezan i on određuje način vizualizacije linije. Postoje tri moguća taga koja se mogu uključiti u tag Stroke i oni su prikazani u Tabeli @(tab:sldLin).
| TAG | POTREBAN? (DA/NE) | OPIS |
GraphicFill |
NE | Definiše kako će linija biti grafički popunjena |
GraphicStroke |
NE | Definiše simbol koji će se iscrtavati duž linije |
CssParameter |
NE | Definiše parametre stilizovanja linije |
Kada se koriste tagovi GraphicFill i GraphicStroke, potrebno je umetnuti Graphic tag unutar njih. Sintaksa za Graphic je identična pomenutom Graphic tagu u odeljku PointSymbolizer. Graphic u ovom slučaju precizira linearnu grafiku.
U okviru taga CssParameter koriste se grafički parametri i njihove vrednosti, koji su uvezeni iz SVG/CSS2 standarda sa identičnim imenima i semantikom. Opis tih parametara dat je u Tabeli 14.5.
| PARAMETAR | POTREBAN? (DA/NE) | OPIS |
name= "stroke" |
NE | Definiše boju kojom će biti prikazana linija, u obliku #RRGGBB. Podrazumevana boja je crna (#000000). |
name= "stroke-width" |
NE | Definiše širinu linije u pikselima, podrazumevana vrednost je 1. |
name= "stroke-opacity" |
NE | Definiše transparenciju (providnost) linije. Vrednosti se kreću od 0 (potpuno prozirna) do 1 (neprozirna). |
name= "stroke-linejoin" |
NE | Definiše kako se linije prikazuju na mestima dodira segmenata linije. Moguće vrednosti su mitre (ošti uglovi), round (kružno) i bevel (dijagonalni uglovi). Podrazumevano je mitre. |
name= "stroke-linecap" |
NE | Definiše kako se linije prikazuju na kraju linijskog segmenta. Moguće vrednosti su butt (oštre kvadratne ivice), round (zaobljene ivice), square (blago izdužene kvadratne ivice). Podrazumevana vrednost je butt. |
name= "stroke-dasharray" |
NE | Definiše liniju kao niz kratkih crtica (isprekidana linija). Parni brojevi određuju dužinu crtica u pikselima, a neparni brojevi određuju dužinu praznih prostora, između crtica, u pikselima. |
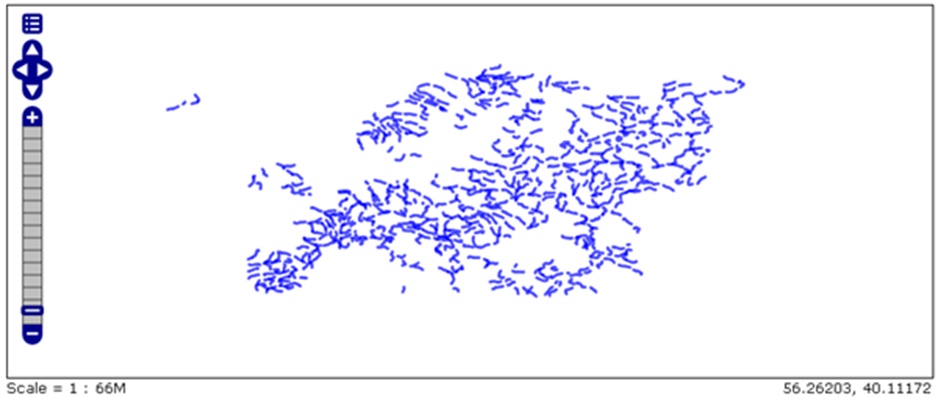
Slika 14.8 predstavlja rezultat primene LineSymbolizer-a na linije koje predstavljaju reke u Evropi. Ispod je prikazan kod LineSymbolizer-a, kojim je definisana stilizacija karte reka.

Slika 14.8: Primena LineSymbolizers-a na reke u Evropi.
<LineSymbolizer>
<Stroke>
<CssParameter name="stroke">#0000FF</CssParameter>
<CssParameter name="stroke-width">4</CssParameter>
<CssParameter name="stroke-opacity">0.7</CssParameter>
<CssParameter name="stroke-linejoin">round</CssParameter>
<CssParameter name="stroke-linecap">round</CssParameter>
<CssParameter name="stroke-dasharray">16 5</CssParameter>
</Stroke>
</LineSymbolizer>Kao što se vidi, u okviru LineSymbolizer-a korišćeni su svi parametri taga Stroke.
Prvi parametar definiše boju kojom će linije biti predstavljene, u ovom slučaju to je plava boja. Boja se definiše RGB skalom boje, u obliku #RRGGBB, gdje je R-red (crvena), G-green (zelena) i B-blue (plava).
Drugim parametrom je definisana širina linije u pikselima, u ovom primeru je vrednost 4.
Treći parametar definisao je prozirnost (eng. transparency) linijskih segmenata. Vrednosti se kreću od 0-potpuno prozirno do 1-neprozirno. U ovom slučaju je vrednost 0.7, pa se pogledom na kartu može i steći osećaj za ostale vrednosti u intervalu od 0 do 1.
Parametar stroke-linejoin (četvrti parametar) definiše kako će se linijski segmenti prikazati na mestima dodirivanja. Moguće vrednosti su mitre (oštri uglovi), round (kružno) i bevel (dijagonalni uglovi).
Stroke-linecap parametar određuje oblik kojim će linije biti vizualizovane na kraju linijskih segmenta. Moguće vrednosti su butt (oštre kvadratne ivice), round (zaobljene ivice), square (blago izdužene kvadratne ivice). U ovom primeru su korišćene zaobljene ivice (round).
Karta sa Slike 14.9 je uvećan deo predhodne karte, tako da će se bolje videti detalji koji su rezultat poslednja tri parametra.

Slika 14.9: Primena LineSymbolizers-a na reke u Evropi (veći nivo detalja).
Poslednji parametar ovog primera (stroke-dasharray) od linija formira kratke, male crtice (isprekidane linije). Vrednosti ovog parametra su dva broja, parni i neparni. Parni broj predstavlja dužinu (u pikselima) dela na kome se vidi linija (dužinu kratkih crtica), a neparni broj predstavlja dužinu (u pikselima) praznina između crtica, odnosno dela linije koji se ne iscrtava. U ovom primeru vrednost iscrtavanog dijela je 16 piksela, a praznina između crtica 5 piksela.
14.2.6 Stilizacija poligonskih entiteta
PolygonSymbolizer se koristi za stilizovanje poligona (ili neke druge površinske geometrije), uključujući popunjavanje unutrašnjosti i iscrtavanje obodnih linija poligona.
PolygonSymbolilizer može da ima dva spoljna taga koji su dati u Tabeli 14.6.
| TAG | POTREBAN? (DA/NE) | OPIS |
Fill |
NE (kada se koristi Stroke) |
Definiše stil površine (unutrašnjosti) poligona |
Stroke |
NE (kada se koristi Fill) |
Definiše stil obodne linije (bordera) poligona |
Detalji i podelementi za Stroke tag isti su kao i za LineSymbolizer, dok su dodatni tagovi Fill taga dati u Tabeli 14.7.
| TAG | POTREBAN? (DA/NE) | OPIS |
GraphicFill |
NE | Popunjava unutrašnjost poligona prema nekom obrascu (kalupu) |
CssParameter |
NE | Definiše parametre stilizovanja |
Kada se koristi GraphicFill tag, obavezno se u okviru njega mora uključiti Graphic tag. Sintaksa za Graphic tag detaljnije je opisana u poglavlju PointSymbolizers.
Uz CssParameter tag takođe idu dodatni tagovi, koji su dati u Tabeli 14.8.
| PARAMETAR | POTREBAN? (DA/NE) | OPIS |
name="fill" |
NE | Definiše boju kojom će biti popunjena površina poligona. Boja se definiše u obliku #RRGGBB, podrazumevana je siva (#808080) |
name= "fill-opacity" |
NE | Definiše transparenciju unutrašnjosti poligona. Vrednosti se kreću od 0 (potpuno transparentno) do 1 (neprozirno). Podrazumevana vrednost je 1. |
Naredni primer služi za oblikovanje poligona, na odgovrajući način. Države u Evropi koje su predstavljene poligonima (Slika 14.10).
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#000080</CssParameter>
<CssParameter name="fill-opacity">0.5</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#FFFFFF</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</PolygonSymbolizer>
Slika 14.10: Primena PolygonSymbolizers-a.
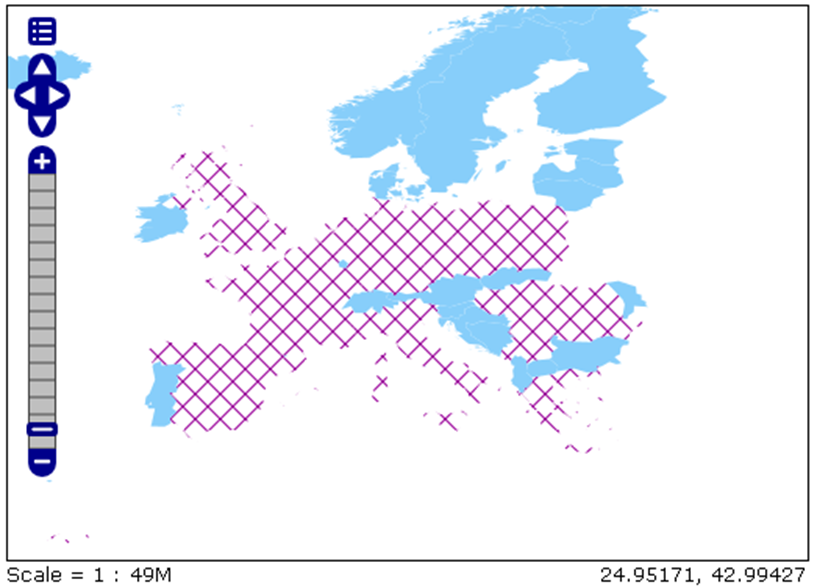
U prethodnom primeru korišćeni su svi tagovi, opisani u tabelama ovog poglavlja, osim taga GraphicFill. Ovim tagom moguće je pozvati sliku kojom će se ispuniti unutrašnjost poligona nekom geometrijom, a ne samo bojom. Ovo je pogodno kada je potrebno napraviti šrafuru nad nekim poligonom. Rezultat ove mogućnosti dat je na narednoj Slici 14.11, ispod koje je dat kod kojim se definiše takav prikaz.

Slika 14.11: Poligoni predstavljeni šrafurom.
Na Slici 14.11 su prikazane evropske države, gde su plavom bojom predstavljene države koje imaju populaciju manju od 10 000 000, a šrafurom su predstavljene države sa populacijom većom od 10 000 000.
Šrafure su uvezene pomoću GraphicFill taga, u okviru koga se podešavaju još neki parametri. Ispod je prikazan deo SLD koda kojim se definiše ovakav prikaz evropskih država. U drugom Rule-u ovog koda, se može videti na koji način se koristi GraphicFill.
Takođe, za kartu sa Slike 14.11 korišćeno je i filtriranje podataka, opisano u delu 14.2.2.
<FeatureTypeStyle>
<Rule>
<Name>Mala_populacija</Name>
<Title>Manje_od_10.000.000</Title>
<ogc:Filter>
<ogc:PropertyIsLessThan>
<ogc:PropertyName>POP_CNTRY</ogc:PropertyName>
<ogc:Literal>10000000</ogc:Literal>
</ogc:PropertyIsLessThan>
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#87cefa</CssParameter>
</Fill>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>Velika_populacija_1</Name>
<Title>od 100,000 do 1000,000</Title>
<ogc:Filter>
<ogc:PropertyIsGreaterThanOrEqualTo>
<ogc:PropertyName>POP_CNTRY</ogc:PropertyName>
<ogc:Literal>10000000</ogc:Literal>
</ogc:PropertyIsGreaterThanOrEqualTo>
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<GraphicFill>
<Graphic>
<Mark>
<WellKnownName>shape://times</WellKnownName>
<Stroke>
<CssParameter name="stroke">#990099</CssParameter>
<CssParameter name="stroke-width">1</CssParameter>
</Stroke>
</Mark>
<Size>16</Size>
</Graphic>
</GraphicFill>
</Fill>
</PolygonSymbolizer>
</Rule>
</FeatureTypeStyle>14.2.7 Kartografsko oblikovanje rasterskih podataka
Analogno vektorskim podacima evidentna su imena tagova koja se koriste kod rastera, ključni element je RasterSymbolizer.
Elementi koje je moguće koristiti kao parametre u okviru RasterSymbolizer taga su:
OpacityColorMapChannelSelectionContrastEnhancementShadeRelifOverlapBehaviorImageOutline
Opacity
Ovaj element definiše nivo transparencije za odgovarajući set podataka. Standardno, vrednosti se kreću od 0 (potpuno transparentno) do 1 (neprozirno). Sintaksa za Opacity je veoma jednostavna (<Opacity`0.5</Opacity>).
ColorMap
ColorMap element određuje pravila za gradijente u boji, bazirane na vrednosti atributa. Ova vrednost se odnosi na sve piksele ili grupe piksela u rasteru. ColorMap element može takođe da sadrži transparenciju i opis (Label). Korišćenje transparencije je objašnjeno u prethodnom odeljku, dok će korišćenje Label-a biti objašnjeno u narednom poglavlju TextSymbolizers.
ChannelSelection
Ovaj element određuje koji kanal koji se oblikuje. Skup podataka može da sadrži standardna tri kanala boje (crveni, zeleni i plavi kanal) ili jedan kanal sivih tonova.
ContrastEnhancement
ContrastEnhancement element se koristi u kanalima boje, da bi podesio osvetljenost podataka za taj kanal. Postoje tri mogućnosti poboljšanja osvetljenosti:
- Normalizacija,
- Histogram,
- Gama vrednost (eng. GammaValue),
Normalizacija podrazumeva da se proširi kontrast, tako da se piksel sa minimalnom vrednošću kartira sa minimalnom osvetljenošću, a pikseli sa maksimalnom vrednošću se kartiraju sa maksimalnom osvetljenošću.
Histogram je sličan normalizaciji, samo što on pokušava da proizvede sliku sa jednakim brojem piksela na svim nivoima osvetljenja.
Konačno, gama vrednost (GammaValue) je faktor skaliranja podataka, koji računa osvetljenost podataka. Vrednost piksela manja od 1, pikseli su tamniji, dok pikseli sa vrednostima većim od 1 imaju veće osvetljenje.
ShadeRelif
ShadeRelif element se koristi za stvaranje efekta plastičnosti, selektivnim podešavanjem osvetljenosti. Ovo je veoma dobar efekat za korišćenje nad visinskim podacima. Postoje dve moguće vrste osenčenosti reljefa: Samo osvetljenost (BrightnessOnly), Faktor reljefa (ReliefFactor).
OverlapBehavior
Ponekad se rasteri sastoje iz više skupova slika, na primer, satelitski snimak. U takvim slučajevima potrebno je da se te manje jedinice, od kojih je sastavljen raster, jednim delom preklapaju. OverlapBehavior element je dizajniran da definiše rukovanje tim preklapanjem. Postoje četiri vrste OverlapBehavior-a: AVERAGE, RANDOM, LATEST_ON_TOP i EARLIEST_ON_TOP.
AVERAGE uzima svaku tačku preklapanja i prikazuje njihove prosečne vrednosti. RANDOM određuje koja slika se prikazuje na osnovu izbora (ovo nekada može dovesti do oštrije slike). LATEST_ON_TOP i EARLIEST_ON_TOP postavlja faktor odluke da bude interni “pečat” za svaku sliku u određenom skupu podataka.
ImageOutline
S obzirom na prethodnu situaciju sa kompozicijom rasterske slike, moguće je stilizovati svaku sliku da ima obodne linije. Da bi se koristio ImageOutline potrebno je da se definiše LineSymbolizer ili PolygonSymbolizer.
14.2.8 Oblikovanje toponima
TextSymbolizer se primenjuje u okviru istog Rule-a kao i ostali symbolizers-i, jer oni vrednost nekog atributa podataka postavljaju na kartu, oslanjajući se na lokaciju podataka. Vrednost atributa se definiše tagom Label. Pozicija teksta (vrednosti atributa) se definiše tagom LabelPlacement. Label tag se koristi da identifikuje tekst za prikaz, tj. da definiše koji atribut će biti prikazan kao toponim. Tabela 14.9 sadrži sve tagove koji se koriste u okviru TextSimbolize-a.
| TAG | POTREBAN? (DA/NE) | OPIS |
Label |
DA | Definiše sadržaj teksta natpisa |
Font |
NE | Definiše font natpisa |
LabelPlacement |
NE | Određuje položaj natpisa u odnosu na pojedinačni podatak. |
Halo |
NE | Kreira pozadinu u boji oko teksta. |
Fill |
NE | Određuje boju teksta |
Unutar Font taga se jedino koristi tag CssParameter. Postoje četiri tipa parametara za ovaj tag koji se uključuju unutar CssParameter taga (Tabela 14.10).
| PARAMETAR | POTREBAN? (DA/NE) | OPIS |
name="font-family" |
NE | Definiše font koji će se koristiti. Podrazumevani je Times |
name="font-style" |
NE | Definiše stil fonta. Opcioni su normal, italic i oblique. Podrazumevani je normal. |
name="font-weight" |
NE | Definiše širinu slova fonta. Opcije su normal i bold. Podrazumevani je normal. |
name="font-size" |
NE | Definiše veličinu fonta u pikselima. Podrazumevana vrednost je 10. |
U okviru LabelPlacement taga postoje tagovi koji se odnose na definisanje položaja teksta. Pozicioniranje teksta se vrši u odnosu na tačku ili liniju, dok se kod poligona tekst uvek nalazi u središtu. Tako da se u okviru taga LabelPlacement koriste tagovi PointPlacement i LinePlacement.
14.2.8.1 PointPlacement
Za PointPlacement tačka oslonca teksta (label-e) i linearno pomeranje od tačke se može definisati pomoću tagova AnchorPoint i Displacement.
AnchorPoint element daje lokaciju teksta unutar pojasa za pisanje teksta. Pozicija teksta se daje na osnovu dva broja u okviru taga AnchorPointX i AnchorPointY, a vrednosti se kreću od 0.0 do 1.0. Uticaj ovih vrednosti na položaj teksta je zasnovan na obuhvatnom pravougaoniku, odnosno pojasu za pisanje teksta. Vrednost 0.0 se smatra za gornji desni ugao obuhvatnog pravougaonika tačke, a vrednost 1.1 se odnosi na donji levi ugao tog obuhvatnog pravougaonika. Podrazumevane vrednosti su X = 0, Y = 0.5.
Displacement element daje X i Y pomeranja teksta u odnosu na geometijsku tačku. Ovaj tag se najčešće koristi da bi se izbeglo preklapanje teksta i simbola, pomerajući tekst po X ili Y osi u vrednostima piksela. Podrazumevane vrednosti su X = 0 i Y = 0.
U okvru PointPlacement postoji i tag Rotation koji rotira tekst oko centralne tačke u smeru kazaljke na satu. Podrazumevana vrednost je 0.0. Vrednosti su u decimalnim stepenima.

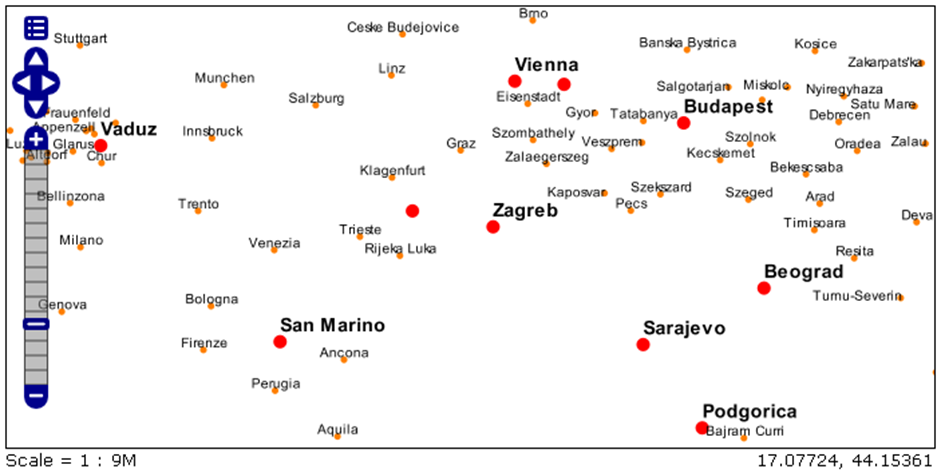
Slika 14.12: Primer korišćenja PointPlacementa za gradove Evrope.
Na Slici 14.12 su prikazani veći gradovi Evrope. Simbol glavnih gradova je veliki crveni kružni simbol, a ostalih gradova je manji narandžasti kružni simbol.
Jasno se vidi da nazivi gradova nisu isto pozicionirani, u odnosu na simbol, kod glavnih i kod ostalih gradova. Razlika u položaju naziva gradova je rezultat različitih parametara u okviru taga PointPlacement.
Za glavne gradove AnchorPointX i AnchorPointY su 0, a DisplacementX = 0 i DisplacementY = 5, pa samim tim nazivi glavnih gradova se nalaze desno-gore u odnosu na simbol.
Kod ostalih gradova su ovi parameti ostali podrazumevani AnchorPointX = 0.5, AnchorPointY = 0, a parametar Displacement je ostao podrazumevani (0,0), pa se imena glavnih gradova nalaze tačno iznad simbola.
Način korišćenja gore navedenih tagova i parametara može se videti u SLD kodu kojim su definisani toponimi, TextSymbolizers tagovi. U okviru prvog TextSymbolizer taga podešavani su parametri za prikaz naziva glavnih gradova, a u okviru drugog TextSymbolizer taga definisan je prikaz naziva ostalih gradova.
<TextSymbolizer>
<Label>
<ogc:PropertyName>CITY_NAME</ogc:PropertyName>
</Label>
<Font>
<CssParameter name="font-family">Arial</CssParameter>
<CssParameter name="font-size">14</CssParameter>
<CssParameter name="font-style">normal</CssParameter>
<CssParameter name="font-weight">bold</CssParameter>
</Font>
<LabelPlacement>
<PointPlacement>
<AnchorPoint>
<AnchorPointX>0</AnchorPointX>
<AnchorPointY>0</AnchorPointY>
</AnchorPoint>
<Displacement>
<DisplacementX>0</DisplacementX>
<DisplacementY>5</DisplacementY>
</Displacement>
</PointPlacement>
</LabelPlacement>
<Fill>
<CssParameter name="fill">#000000</CssParameter>
</Fill>
</TextSymbolizer>
<TextSymbolizer>
<Label>
<ogc:PropertyName>CITY_NAME</ogc:PropertyName>
</Label>
<Font>
<CssParameter name="font-family">Arial</CssParameter>
<CssParameter name="font-size">10</CssParameter>
<CssParameter name="font-style">normal</CssParameter>
</Font>
<LabelPlacement>
<PointPlacement>
<AnchorPoint>
<AnchorPointX>0.5</AnchorPointX>
<AnchorPointY>0.0</AnchorPointY>
</AnchorPoint>
</PointPlacement>
</LabelPlacement>
<Fill>
<CssParameter name="fill">#000000</CssParameter>
</Fill>
</TextSymbolizer>Kod LinePlacement taga postoji mogućnost da tekst prati oblik linije. Ovo je veoma korisno kod toponima za reke ili puteve. Tag VendorOption se koristi u okviru LinePlacement taga. Zajedno sa njim idu i neki parametri koji se odnose na položaj teksta u odnosu na liniju.
Parametar name=“followLine” definiše da li tekst treba da prati oblik linije. Moguće opcije su true ili false. Logično ako je vrednost true, tekst će pratiti oblik linije.
Parametar name=“maxAngleDelta” definiše maksimalan ugao koji tekst može da prati, tačnije ako linija menja pravac za više od zadate vrednosti ovog parametra, tekst neće pratiti oblik linije.
Ukoliko dođe do preklapanja dva teksta, odnosno toponima, parametar name=“maxDisplacement” će definisati koliko je dozvoljeno da se pomeri jedan tekst u odnosu na pravu lokaciju. Vrednosti maksimalnog pomeranja se odnose na broj piksela.
Parametar name=“repeat” zadaje na koliko piksela će se ponovo ispisivati tekst. Ovo je veoma korisno kod dugih linijskih objekata, kada je potrebno da tekst bude ispisan na više mesta duž objekta.

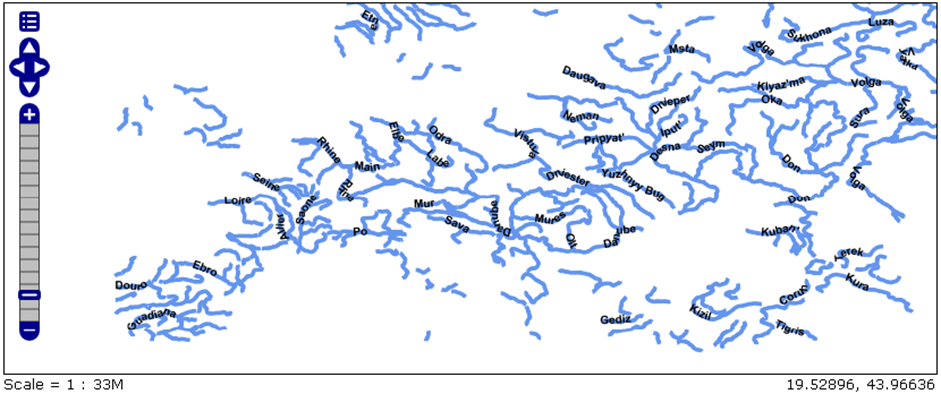
Slika 14.13: Primer korišćenja LinePlacmenta za reke Evrope.
Slika 14.13 predstavlja kartu reka u Evropi sa prikazom njihovi naziva. Kod kojim je definisana ova karta dat je u nastavku.
<TextSymbolizer>
<Label>
<ogc:PropertyName>NAME</ogc:PropertyName>
</Label>
<Font />
<Fill>
<CssParameter name="font-family">Arial</CssParameter>
<CssParameter name="font-weight">bold</CssParameter>
<CssParameter name="font-size">10</CssParameter>
</Fill>
<VendorOption name="followLine">true</VendorOption>
<VendorOption name="maxAngleDelta">90</VendorOption>
<VendorOption name="maxDisplacement">400</VendorOption>
<VendorOption name="repeat">150</VendorOption>
</TextSymbolizer>